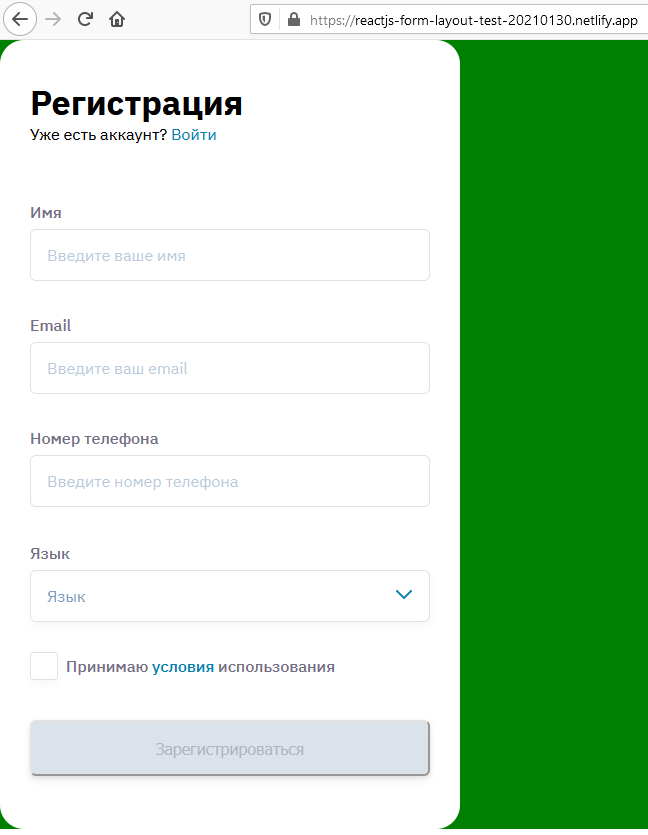
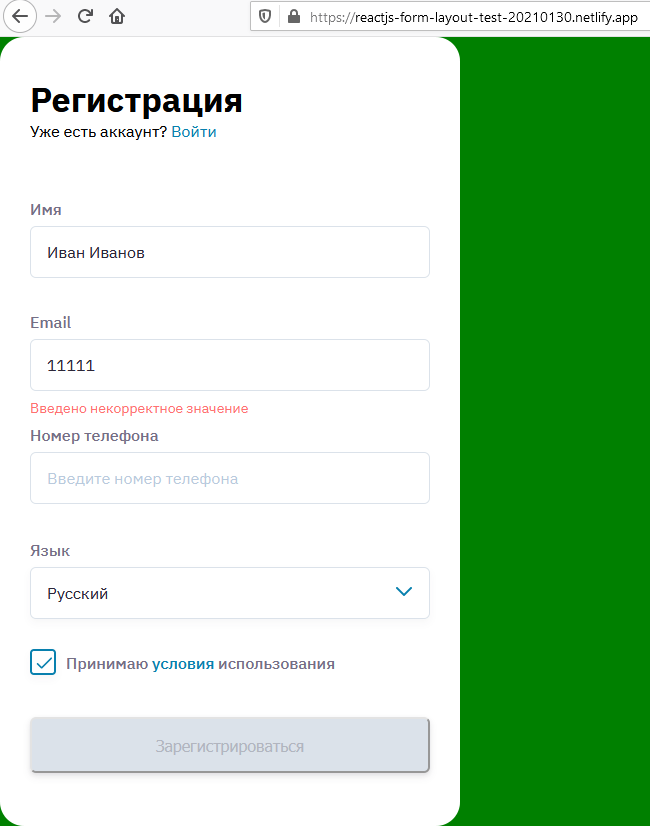
React-компонент, сделанный по макету формы на Figma
Работающее веб-приложение:
https://reactjs-form-layout-test-20210130.netlify.app/Выпадающий список «Язык» первоначально был реализован на HTML-элементе <select>. Как выяснилось в процессе работы, его подэлементы <option> не поддерживают задание высоты через CSS-стили (а у элементов выпадающего списка на макете была нестандартная высота). Поскольку согласно одному из условий тестового задания нельзя было использовать UI-библиотеки, пришлось сделать «кастомный» выпадающий список — компонент Dropdown.
Репозиторий:
https://github.com/Lazyt3ch/reactjs-form-layout-testМакет формы, по которому делался компонент:
https://www.figma.com/file/Lz2p2uwl96ck03V4qkJL0w/Untitled?node-id=0%3A1